Dialogue
SAAS
WEB

PROJECT PITCH
Independent, Complex Insurance Platform for Brokers and Insurers.
CLIENT
Codibly Sp. Z o. o.
ROLE & TEAM composition
Product designer (continuing work)
PM, QA, BA, 2x DevOps, 2x Front-end
PERIOD
February 2023 - November (7 months)
TOOLS
Figma, Hotjar, Hubspot, MUI X, Rive, ChatGPT, Miro
KEY RESPONSIBILITIES
Gathering business logic from stakeholder
Conducting end-user interviews
Refining requirements and designing them into features
Design system maintenance and synchronisation with front-end
Designing new features
Improving existing functionalities
KEY DELIVERABLES
Design system
Mockups & prototypes of new functionalities
Design notes for developer handoff
STATUS
FINISHED
(due to lack of funding from the owner)
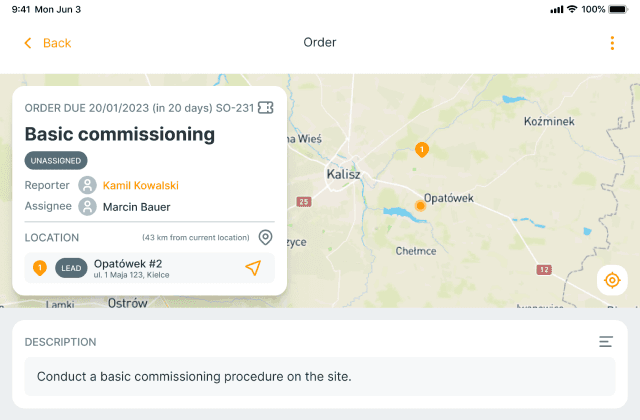
PRODUCT DEMO
A note on the process…
The design thinking approach described here is applied to subsequent new or existing features as this project continues. Additionally I applied principles of continuous discovery and dual-track agile during my whole involvement in this project.
Emphatise
In both the initial onboarding and the subsequent sprints, I have employed the methods described below to understand and address the user’s and business needs.
How and why
USER INTERVIEWS
Conducted and been apart of several calls with active users of the platform which gave me insights to their current problems, and gained knowledge on what is working as planned.
How and why
HEURISTIC REVIEW
I have conducted a detailed analysis of the existing designs to identify commonly used patterns and potential issues related to misaligned designs during production. Additionally, I followed the Nielsen-Norman 10 heuristics as a guideline to fix occurring issues.
How and why
STAKEHOLDER ONE-ON-ONE’s
Setup weekly calls with the platform stakeholder to gather his insights from interviews of potential users
How and why
LIVECHAT FEEDBACK
Monitored incoming live chats for users reporting issues using the platform. This data gave me backing for planning fixes in future sprints.
How and why
COMPETITIVE ANALYSIS
Researched and created a feature matrix of the competitors products which our users had experience working with.
How and why
USER TESTING
When needed, schedulled a scenario driven call regarding a current feature that the team and I have been researching to design and develop.
How and why
✨ AI / CHATGPT
ChatGPT enabled me to conduct preliminary research on the insurance industry, as I had no prior knowledge in this area. Additionally, it helped me create a draft persona which I later validated through interviews with actual Dialogue users.
Define
Data gathered from users and additional feedback from other parties gave me and the team a deep understanding of what we need to create. To consolidate and create a shared understanding we conducted seperate team workshops to sync the team on what is needed to be done.
EXAMPLE: USABILITY PROBLEM
"I cannot find the enquiry that I've just viewed on the list"
PAIN
Users are having problems finding specific enquiries
We've been getting reports on the live chat that users are having difficulties finding a particular enquiry from the main list. This caused them to heavily rely on the search bar.
CAUSE
List of enquiries is sorted by "Unread" always on top and cannot be toggled by the user
By default we were displaying unread enquiries at the top of the list. This caused "read" enquiries to drop down below all of the unread ones which made it sometimes dissappear from the first page of the list.
RELIEF
Remove forcefull sorting by "Unread" first, and add sorting by "Last viewed"
We've removed the default sorting of "unread" first, and introduces a "Last viewed" column so that users could still view enquires that haven't been viewed by them but at the same time made the list hierarchy understandable.
Results
Over the next month we've observed a significant reduction of the search bar hotspot and there were no more reports on it in any of our support channels.
Ideate
After thoroughly understanding and identifying the problem, I proceeded to brainstorm potential solutions while taking into account existing platform patterns and both technical and business limitations. I then presented this solution to the team and stakeholders for approval as the final design target.
How I've handled it
CHALLANGE ASSUMPTIONS
While the empathise and define phase gives a good basis of understanding, it’s always good to challenge any assumptions I might have even if it won’t be developed in the current sprint.
How I've handled it
ANALOGY THINKING
Thinking with analogies posed a great benefit to make designs feel familiar, and use patterns that already exist, whether they are UI or UX based.
How I've handled it
SCAMPER
This method provided a good key to question existing flows and processes to optimise for development.
How I've handled it
MIND-MAPPING
This method helped me quickly visualise the processes and paths the user could go through. This then served as the main flow for design and protytypes.
How I've handled it
✨ AI / CHATGPT
AI helped me writing UX copy for flows, dialogs, and notifications.
Prototype
The deliverables that I’ve created to each roadmap feature were meticulously structured and documented for handoff in Figma. To cases that required a flow I’ve created seperate prototypes that give better understanding of how the feature should work.
EXAMPLE: DESIGN FILES
Challenges & Solutions
Although I lacked prior experience in the insurance industry, I overcame the challenge of entering this project by conducting research and engaging in extensive Q&A sessions with team members, stakeholders, and users. Through these efforts, I successfully familiarized myself with the workings of the platform and gained an understanding of its underlying real-world processes.
How I've handled it
INSURANCE INDUSTRY KNOWLEDGE GAP
I’ve conducted extensive interviews with the main stakeholder, past designers, and tested how the current implementation of the platform works.
How I've handled it
DECENTRALIZED DESIGN SYSTEM
The project design was imported from Sketch, and the main design files were sourcing two Figma libraries I needed to disconnect and migrate all old components to one library, and upgrade them to a modern atomic design system approach.
How I've handled it
THE “AGILE-FALL” PROBLEM
Because the team was reduced in size and the stakeholders were requesting new features, the team was unable to make improvements on previous releases. I introduced a labeling system in the design files to indicate optional changes that developers and project managers could implement if they had spare the time.
Key outcomes and impact of the team
ACTIVE USERS
+80
%
User onboarded since joining of project
USER POOL
+1
user role
Implemented new user type adding new revenue stream
FIGMA DESIGN SYSTEMS
From 2 to 1
Archived and disconnected old design system, and completly reworked current one.
Upnext
©️ 2024 marcinbauer.com
Last updated: 25.03.2024