Solar Farm Maintenance
DESIGN TOKENS
APP

PROJECT PITCH
Standalone mobile/tablet app for solar farm maintenance technicians to locate and diagnose faulty solar farm equipment.
CLIENT
Codibly Sp. Z o. o.
ROLE & TEAM composition
Product designer
PM, 2x Mobile Developers
PERIOD
December 2022 - January 2023 (2 months)
TOOLS
Figma, Tokens Studio for Figma, Apple HIG
KEY RESPONSIBILITIES
Refining requirements and designing them into features
Creating UI KIT with Design Tokens (json)
Gathering business logic from stakeholder
Gathering userdata
KEY DELIVERABLES
UI Kit with Design Tokens
Support for light & dark mode (via tokens) and custom theming (whitelabel)
Mockups & prototypes for mobile/tablet
Design notes for developer handoff
STATUS
ON HOLD
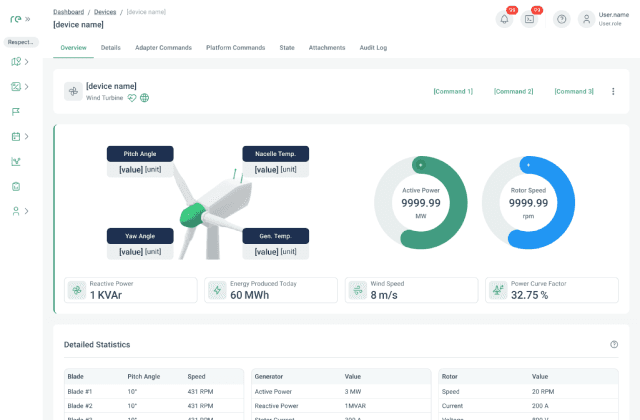
PRODUCT DEMO
Emphatise
This project was a supplementary app that sourced data from the RE:Poweric Platform project. Because its built upon existing structure I could also use the various resources and research that have been done previously. This gave me a head start on understanding the problem and user scenarios.
How and why
TECHNICIAN INTERVIEWS
I've sent a questionnaire to technicians that we had access to from past clients. Questions were mostly related to their current workflow, most common problems and missing functionalities.
How and why
STAKEHOLDER ONE-ON-ONE’s
Scheduled a bi-weekly call with the stakeholder to gather data on MVP requirements and product roadmap.
How and why
COMPETITIVE ANALYSIS
Researched and created a feature matrix of the competitors products.
How and why
✨ AI / CHATGPT
Prompted ChatGPT about current flows on how technicians schedule and perform maintenance on solar farms.
Define
The application’s main objective has been to provide an excellent mobile device experience for a specific user of the Re:Poweric Platform, as it utilized the solutions generated in the existing platform.
PROBLEM STATEMENTS to SOLVE
"I have to use multiple applications that do not display properly on a tablet or mobile."
"The web platform is too complex to navigate, and I don't need all of the features."
"The applications that I use don't work well with a slow internet connection."
Ideate
I have gathered the findings and requirements to create a flow chart of the application I then refined this flow chart using the methods described below, and it served as a basis for the end design and prototype.
How I've handled it
SCAMPER
By incorporating this approach alongside the problem statement, I was able to narrow down the essential features for the initial MVP.
How I've handled it
PROCESS MAPPING
I have ensured that the process of servicing a solar farm site is consistent with the web platform, incorporating some simplifications.
Prototype
While developing the UI kit and prototype I've used Tokens Studio for Figma to create design tokens.
button.primary.active
Core token groups: colors, spacing, borders, typography
EXAMPLE: DESIGN TOKEN
Tokens Studio for Figma structure
Changing theme via Tokens Studio Theme (before Figma released variables and modes)
EXAMPLE: APP FLOWS
Challenges & Solutions
We successfully accomplished the main goal of the project by creating a specialized app for solar farm maintainers, which distilled the key elements of the web platform based on our user research.
By incorporating design tokens within the react native app, we were able to easily integrate a light and dark theme and allow for customization based on individual client needs.
How I've handled it
DISTILL COMPLEXITY
The web platform had a lot of micro-functionalities that wasn't needed for a technician that services solar farm hardware. User interviews, questionnaires and testing narrowed this down to the most important features.
How I've handled it
IMPLEMENT TOKENS
The web platform that this application relies on is a SaaS product. Since it offers white label capabilities and customization, the mobile application also needed it. Implementing tokens vastly hastened this process.
Key outcomes and impact of the team
BUILT MVP IN
2
months
With two main platform functionalities: site locations and tickets
JSON/TOKEN ENABLED EASY
WHITELABELING
Initially implemented tokens, which were added during development, have provided incredible opportunities for customizing the product for other clients of this SaaS.
Upnext
©️ 2024 marcinbauer.com
Last updated: 25.03.2024